 Ada
banyak sekali cara memanipulasi suatu foto. Dengan berbagai tool yang
ada pada photoshop memudahkan kita untuk membuat suatu kreasi yang unik,
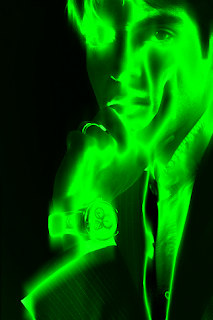
seperti pada gambar ini:
Ada
banyak sekali cara memanipulasi suatu foto. Dengan berbagai tool yang
ada pada photoshop memudahkan kita untuk membuat suatu kreasi yang unik,
seperti pada gambar ini:Untuk membuat foto menjadi seperti ini, kita hanya menggunakan
layer style saja,
bagaimana cara membuatnya akan saya jelaskan langkah-langkahnya di bawah ini.
Sebelumnya, simpan gambar asli di bawah ini

01
- Buka file gambar yang sudah disimpan tadi
- Duplikat layer background
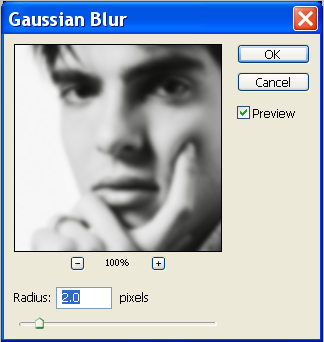
- Pada layer duplikat tadi, beri efek gaussian blur (menu filter - blur - gaussian bur). Dengan Radius 2.0 pixel

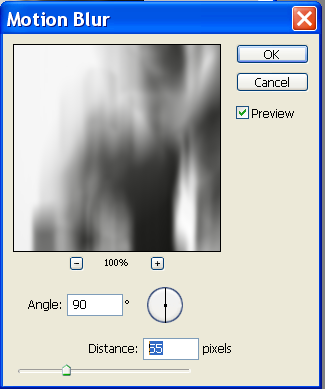
- Tambahkan lagi efek motion blur = Angle:90, Distance:55 pixel

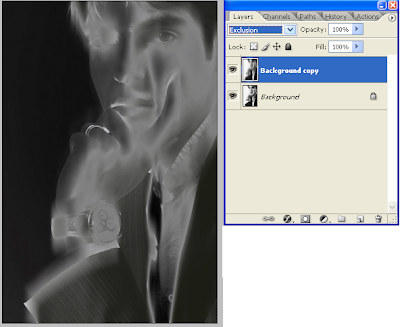
- Pada tab layer sebelah atas, ubah posisi Normal ke Exclusion

02
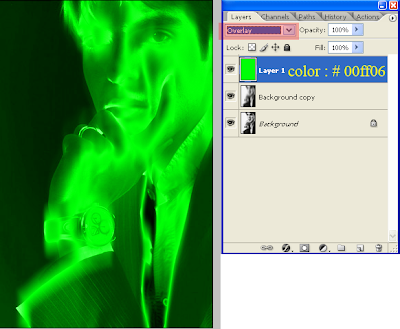
- Buat layer baru dengan fill color hijau (# 00ff06), kemudian ubah ke mode overlay, dan lihat hasilnya

03
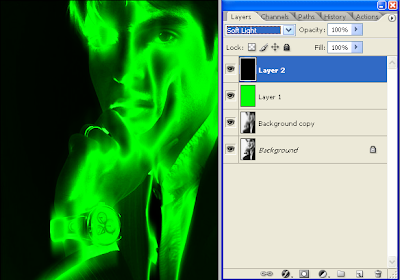
- Buat Layer baru lagi dengan fill Hitam.
- Ubah layer Normal menjadi Soft Light, dan berikut hasilnya


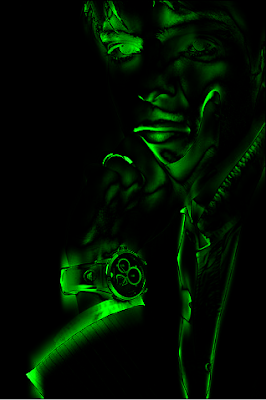
04
- Untuk hasil berbeda seperti ini, ubah EXCLUSION menjadi DIFFERENCE (lihat cara nomor 01, poin 5 di atas)

- Selamat Berkarya :)
Tidak ada komentar:
Posting Komentar